業務でHTMLのマークアップをやっているとテーブルタグによく出くわします。
その割に修正作業のときに何度もぐぐっているので、改めて自分でマークアップをしてみようかなというエントリーです。
今回、参考の対象にしたのは下記のサイトです。
こちらの「会社概要」ページをtableタグで実装しなおします。
現状はdt・ddタグで実装されています。
便利だなと思った部分
colgroupおよびcolというタグを見つけました。
<colgroup class="area"> <col span="1" class="odd"> </colgroup>
テーブルタグ直下にこのように書くと、、、
<tbody> <tr> <th scope="row">商号</th> <td>福岡地所株式会社</td> </tr> <tr> <th scope="row">設立</th> <td>1961年7月19日</td> </tr> </tbody>
(今回でいうと)最初の列に簡単にスタイルを適用できるようになります。
たとえばこのようなマークアップに対して
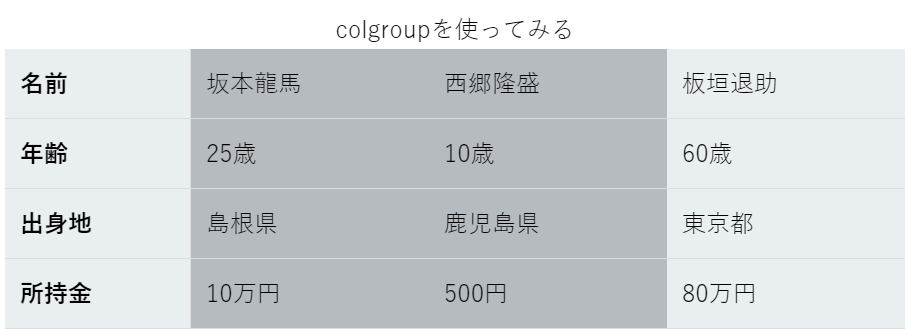
<tbody> <tr> <th scope="row">名前</th> <td>坂本龍馬</td> <td>西郷隆盛</td> <td>板垣退助</td> </tr> <tr> <th scope="row">年齢</th> <td>25歳</td> <td>10歳</td> <td>60歳</td> </tr> <tr> <th scope="row">出身地</th> <td>島根県</td> <td>鹿児島県</td> <td>東京都</td> </tr> <tr> <th scope="row">所持金</th> <td>10万円</td> <td>500円</td> <td>80万円</td> </tr> </tbody>
このように書くと。。。
<colgroup class="area"> <col span="1" class="grape"> <col span="2" class="orange"> <col span="1" class="grape"> </colgroup>
左から、1列・2列・1列それぞれにCSSを適用することができます。

自分用tips
- 横列全体に
borderを適用するにはtrタグに設定する - セル内に余白をつけるときは
th・tdにpaddingを使う - セル同士の余白を設定する際には、
tableタグにborder-collapseのseparateを設定する - セル同士に余白を設定しないなら
collapseを使う
非常にしんどいなと感じたこと
- テーブル内にテーブルを入れる際、そのテーブルに対してスタイルを適用したくない場合にセレクタを指定するのが難しい。
<tr> <th scope="row">登録・許可</th> <td class="td-has-table"> <table class="lv2-table"> <tbody>
CSSでセレクタを指定する際、特定の「子」に対してなら設定を適用することが可能ですが、 「特定の子要素を持つ親」に対してのセレクタはいまのところありません。
ゆえにJSを駆使したり、無理やりクラスを設定する必要があってなんだか微妙。。。
というわけで今回はクラスを設定しました。 CMSなどで動的にHTMLを吐き出す場合には、JSを使うのは必須かと思われます。
参考URL
- HTMLのtableでテーブルを作る方法と応用テクニックを解説 | webliker
- colgroup - HTML: HyperText Markup Language | MDN
- CSSのセレクタチートシート | webliker
今回実際に書いたコード
終わりです。 読んでいただき、ありがとうございました。